QUICKTEST- A/B testing app for startups Acquired 2021
A personal iOS application I designed and launched to help UX designers perform preference tests
Background information
WHAT IS QUICKTEST?
I’ve recently launched the Beta version of QuickTest – an affordable user testing platform for startup design teams and freelancers. Research and testing phases are essential steps when designing an app to ensure designers interact with the. QuickTest allows users to upload up to four designs, and test them remotely and in-person with users. The application also allows design teams to guerrilla test with potential customers, and their wider company for fast feedback.
THE PROBLEM
Having worked at various startups and FTSE100 companies leading product design teams, I often found startups and sole designers couldn’t afford to pay for expensive user testing software and participant sourcing, and frequently skipped this essential step in the design process. Meanwhile the larger organisations would spend hundreds of thousands on research software.
Companies like UsabilityHub & TestingTime charge a fee per team member to use their platform, and an additional fee per user test. This high price tag is what drives most companies away from performing research.
I decided to create a cost effective alternative to these competitors to allow all startups and sole freelancers to perform user testing regardless of budget. QuickTest offers a free plan, and a £9.99 per month team subscription.
Companies like UsabilityHub & TestingTime charge a fee per team member to use their platform, and an additional fee per user test. This high price tag is what drives most companies away from performing research.
I decided to create a cost effective alternative to these competitors to allow all startups and sole freelancers to perform user testing regardless of budget. QuickTest offers a free plan, and a £9.99 per month team subscription.
Target Market / Personas
We design for two distinct personas. One being a strapped for cash startup design team, the other a freelance product designer. Both users don’t don’t have the funding to pursue adequate research, or have the resources to gather design feedback quickly.
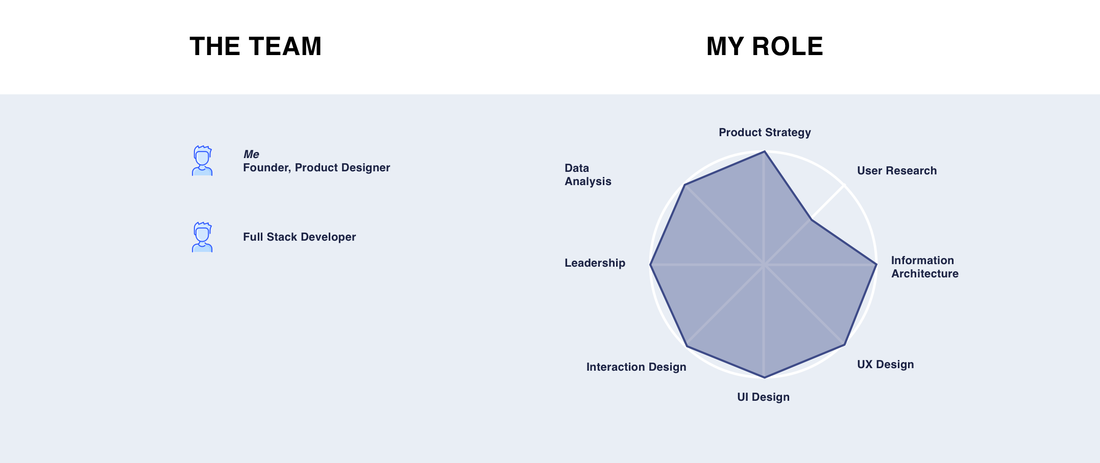
MY ROLE
My role for this project consisted of taking on responsibilities as a product manager, product designer, and data analyst.
PROOF OF CONCEPT
Whilst working for a tight budgeted startup, securing a budget for user testing was always hard as all competitor products, such as UsabilityHub & TestingTime have pricing plans which can hit thousands of £’s per month.
So, I enlisted the help of a developer and after a few days we had built a basic prototype product. The app was a simple no-thrills prototype, created with no branding, bootstrapped code, and limited functionality. This early stage product validated my assumption that an application like this would be valuable to our internal design team. The MVP proved invaluable to our testing methods, and even allowed the design team to help the wider company feel included in the design process by asking their opinion on designs.
As the MVP was so engrained in our team process, a few months later I decided to invest the time to fully develop the concept and release it to assist other design teams, as a SAAS product.
The initial MVP Concept of QuickTest was built in three lunchtimes and was adopted my startups design process.
So, I enlisted the help of a developer and after a few days we had built a basic prototype product. The app was a simple no-thrills prototype, created with no branding, bootstrapped code, and limited functionality. This early stage product validated my assumption that an application like this would be valuable to our internal design team. The MVP proved invaluable to our testing methods, and even allowed the design team to help the wider company feel included in the design process by asking their opinion on designs.
As the MVP was so engrained in our team process, a few months later I decided to invest the time to fully develop the concept and release it to assist other design teams, as a SAAS product.
The initial MVP Concept of QuickTest was built in three lunchtimes and was adopted my startups design process.
Seven months after leaving the above startup, I decided to pick up this user testing app, and bootstrap it into a full product offering that I would take out to customers and other design teams. This meant taking the learnings and mistakes made for the initial concept, and correcting them for the next iteration.
USER FLOWS & APP ARCHITECTURE
I decided to simplify the application as much as possible for the initial MVP, stripping back any part of the app, that could contribute to drop off. While introducing a paywall. Providing the best user experience would be the best route for me to improve my product management skills and validate this project for designers and teams.
CONCEPT DESIGN
I started to pull together some initial concepts which were a slight step up from the concept app that the developer and I had produced. These introduced a brand palette and visual style that I'd been working on alongside the app development work.
These concepts never seemed to work, and acted more like content based wireframes rather than UI design. I think the hurdle I was trying to overcome with this was understanding how to display the Tests and underlying questions included in a test.
These concepts never seemed to work, and acted more like content based wireframes rather than UI design. I think the hurdle I was trying to overcome with this was understanding how to display the Tests and underlying questions included in a test.
DESIGN & JOURNEY FLOW
Initially my first struggle was to find a developer with the attention to detail, and same desire to create an app with an exceptional UX. After weeks of development, bug squasing, and tweaks we delivered a product which fulfilled our vision.
We continuously had to strip back our initial proposition, with our BETA version, balancing cost with customer impact.
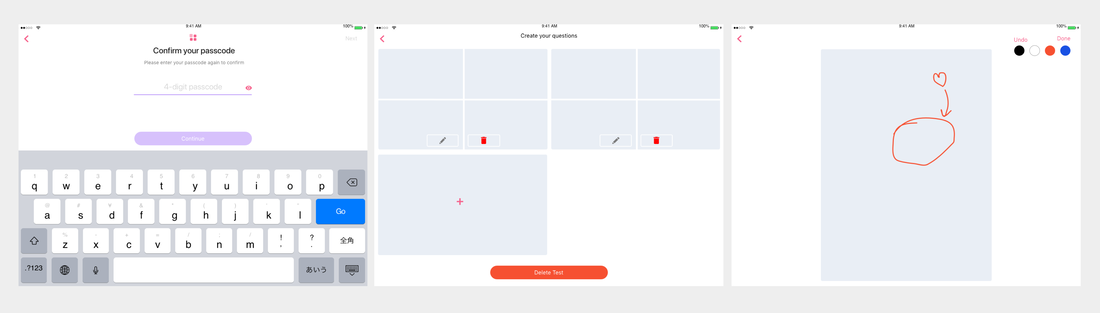
One hurdle I had to overcome quite early on was the login mechanism. Running from Hostinger rather than AWS to keep outgoing costs lower I decided to use a magic link for both email confirmation and returning login. I had anticipated this to increase to drop off slightly, decreasing onboarding conversion, but would simplify the development MVP logic and cost by about £1,000, and three weeks.
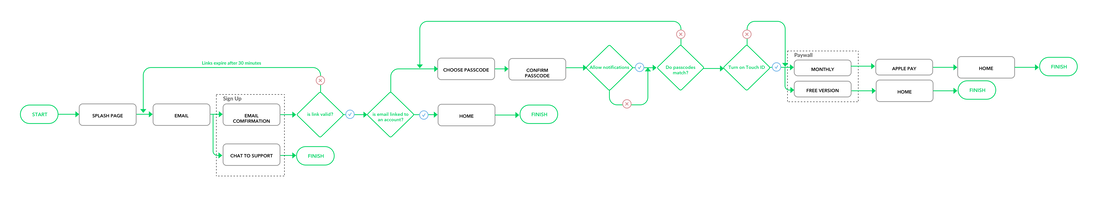
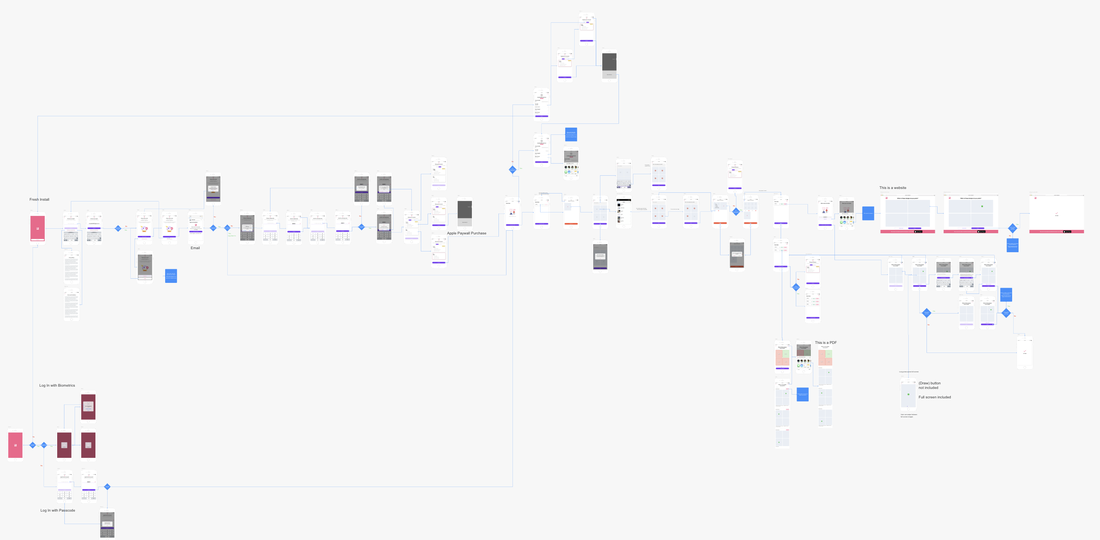
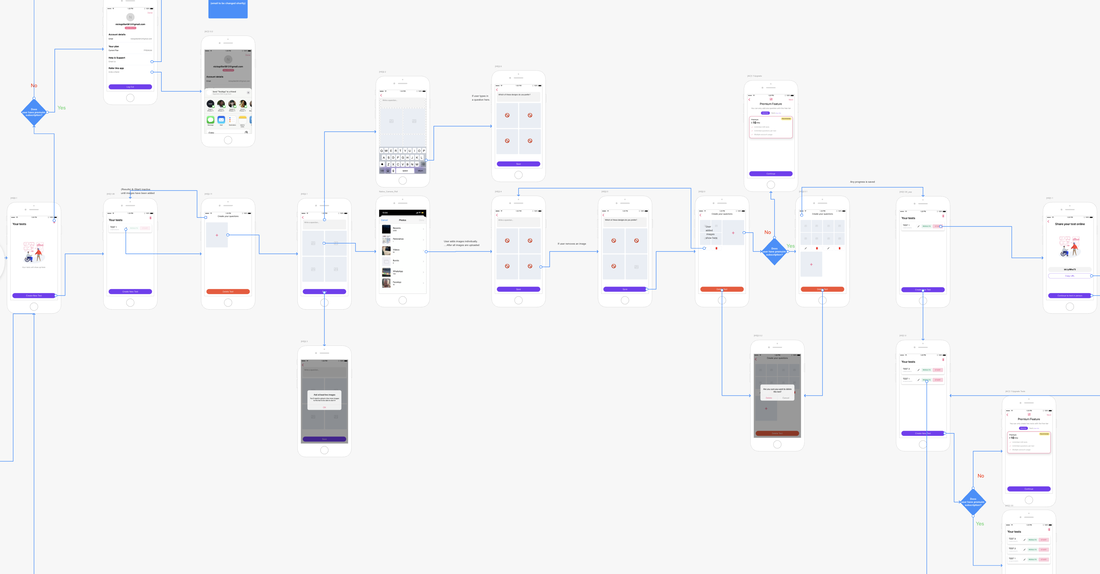
Below is the full app user flow.
We continuously had to strip back our initial proposition, with our BETA version, balancing cost with customer impact.
One hurdle I had to overcome quite early on was the login mechanism. Running from Hostinger rather than AWS to keep outgoing costs lower I decided to use a magic link for both email confirmation and returning login. I had anticipated this to increase to drop off slightly, decreasing onboarding conversion, but would simplify the development MVP logic and cost by about £1,000, and three weeks.
Below is the full app user flow.
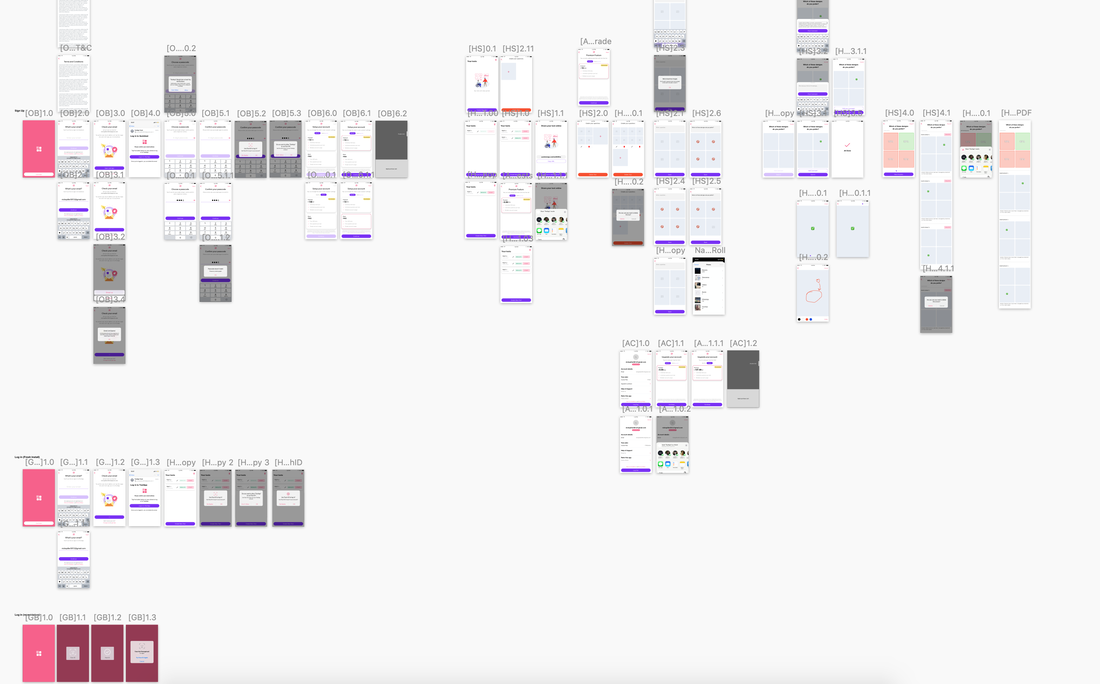
Mixing the UI design and the user flow together to double check if I'd missed any states or use cases that had slipped through the net. This UI flow also proved invaluable when handing the designs over to the developer for production.
While stripping back the app, I quickly realised that there were areas of the application which I would have legal requirements I had to abide by. These were elements such as the T&C's and the EULA agreement for Apple. These and various failed states and paywalls had to be added to the user flows.
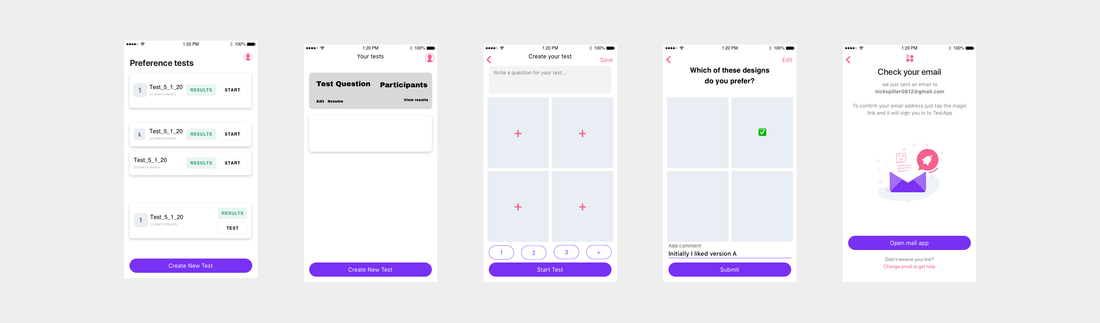
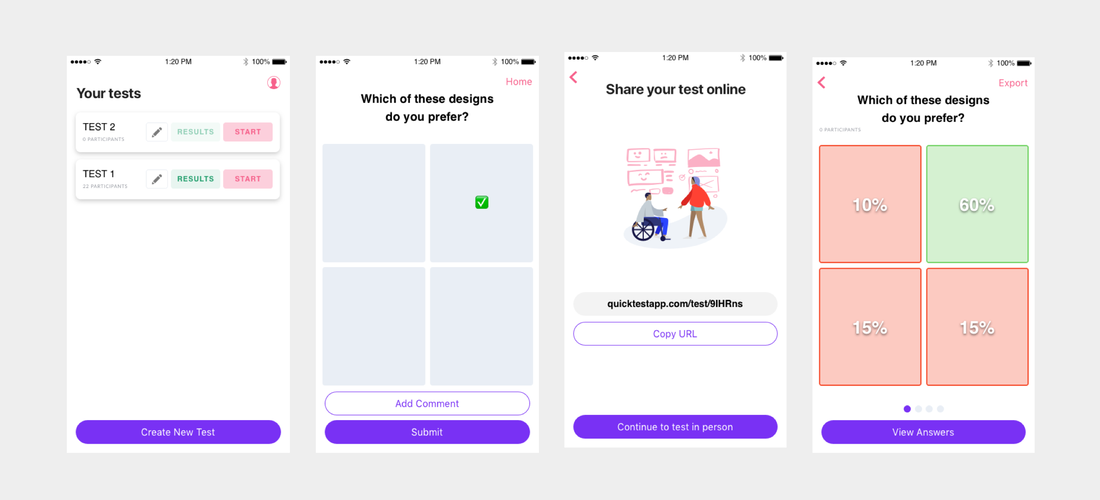
After a few weeks of visual design and branding input based on my earlier wireframes, I finally landed on the visual design style I wanted to push forward with. All colours and branding elements were checked against WCAG 2.0 and sufficiently passed. I was not ready to commission the build.
MICRO-ANIMATION
One of the hardest animations to explain to the overseas developer was how I anticipated the comment interaction to animate. I used principle to mock up an animation and send the raw file and the MP4 over to him so he could follow the timings.
UNIQUE WEBAPP URL
One of the key features of QuickTest is for the ability to send a custom URL to users and participants. Once a user has created their test using the iOS app, they would then share a URL via email or message to their intended user. This URL, opens up a fully responsive website, which allows the user to
IPAD APP
Alongside the iOS app, I also ensured there was an iPad app which was fully functional. While working at the startup where I designed the original tool, we would setup a team iPad in the shared section of the office, such as by the coffee machine. We would then prompt everyone the option to walk past and share their thoughts on the design they preferred.
APPSTORE PREPARATIONS
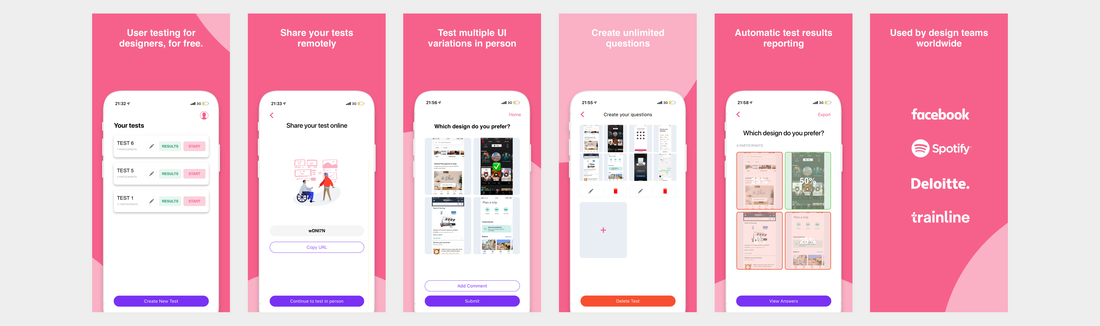
During the build of the app which would take 1.5 months, I begun working on defining which features would be the key selling points. I spoke to a number of designers and decided that the key messages to communicate were:
-It's free
-It's used by design teams
-You can share and gather feedback remotely
-Your results are analysed
All alongside what the product actually does of course.
After deciding this direction, I prepped the artwork at all sizes including iPhone 5 > iPad sizes.
-It's free
-It's used by design teams
-You can share and gather feedback remotely
-Your results are analysed
All alongside what the product actually does of course.
After deciding this direction, I prepped the artwork at all sizes including iPhone 5 > iPad sizes.
It was also really important to get the price point of Quicktest right. I interviewed about 100 designers using survey monkey to gauge how much they spend on research currently, and what they'd be willing to spend on a team based design tool moving forward.
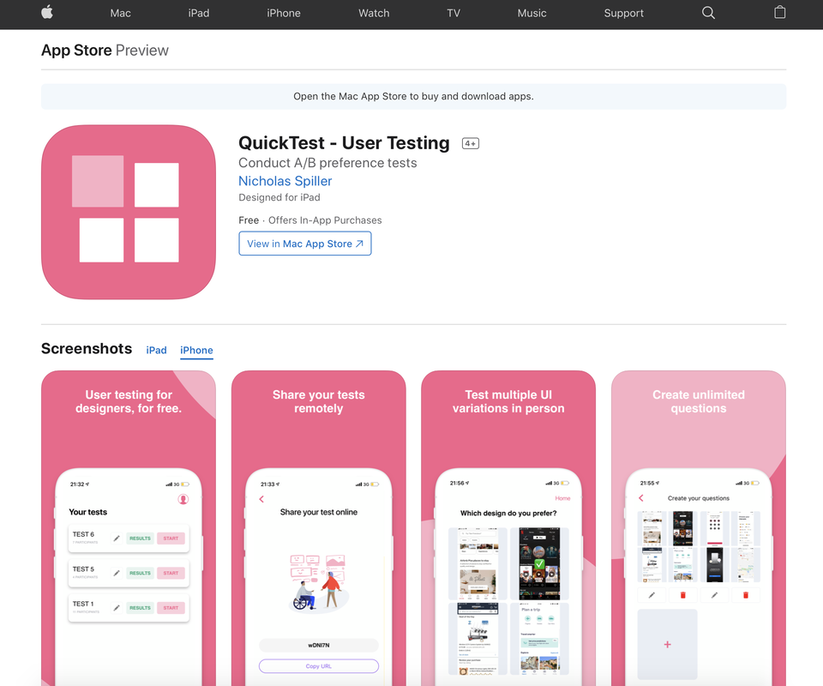
LIVE APP
Before long the app was live! Naturally there are still some bugs and tweaks that were not 100% perfect, but we launched the application due to marketing
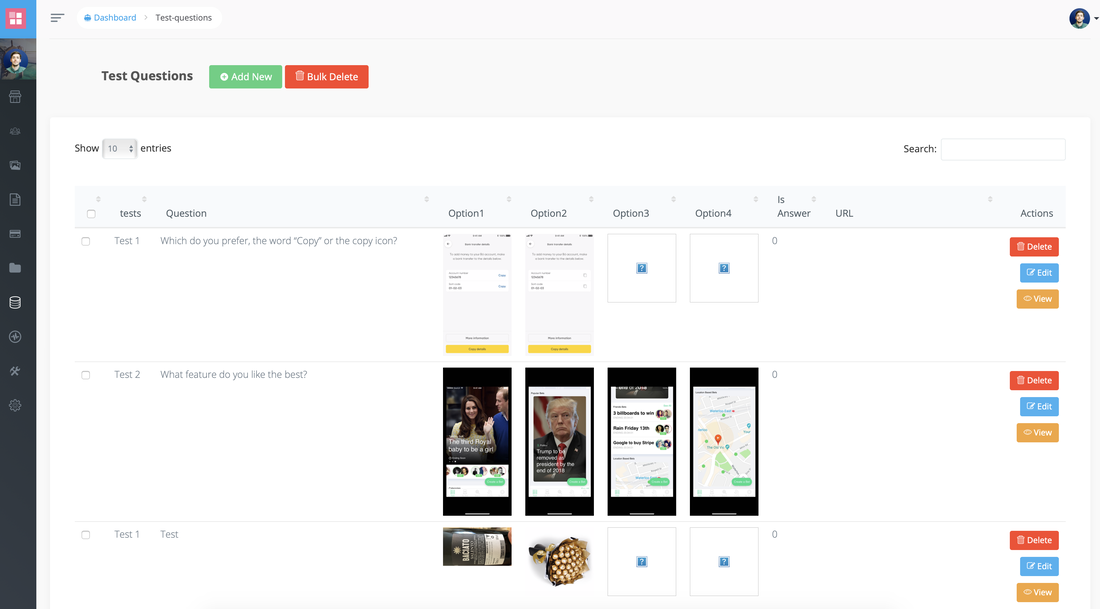
ADMIN PANEL
I used a white label solution to create an admin panel which would enable me to track onboarding users, and manage their accounts and tests.
CONVERSION FUNNEL
Once QuickTest went live I created an onboarding funnel to track my conversion throughout the sign up process. This helped me to understand which areas of the onboarding process need attention. Currently there is a 23% drop off at the email verification stage. It's my assumption that this due to customers signing up using their work email account, while they don't have access to their work email address on their phone.
CUSTOMER FEEDBACK
It's simple and effective. This has the potential to be really popular. It definitely reflects your enthusiasm for UX.
Adam, Fjord
Super interesting idea!
Luca, Facebook
Wow! Great app and UX flow.
Fabio, Apple
Adam, Fjord
Super interesting idea!
Luca, Facebook
Wow! Great app and UX flow.
Fabio, Apple
TL;DR
I designed and developed a user testing iOS app from concept to live product with users single handedly.