La Fiamma
Designed and developed a bespoke responsive website for a family run Italian restaurant
Deliverables
Sitemap, UX, Wireframe, Visual Design, Animation, Illustration
The Brief
WHAT IS LA FIAMMA?
La Fiamma is an authentic Italian restaurant with a tradition of preparing homemade pizza and pasta from decades of family handed down recipes.
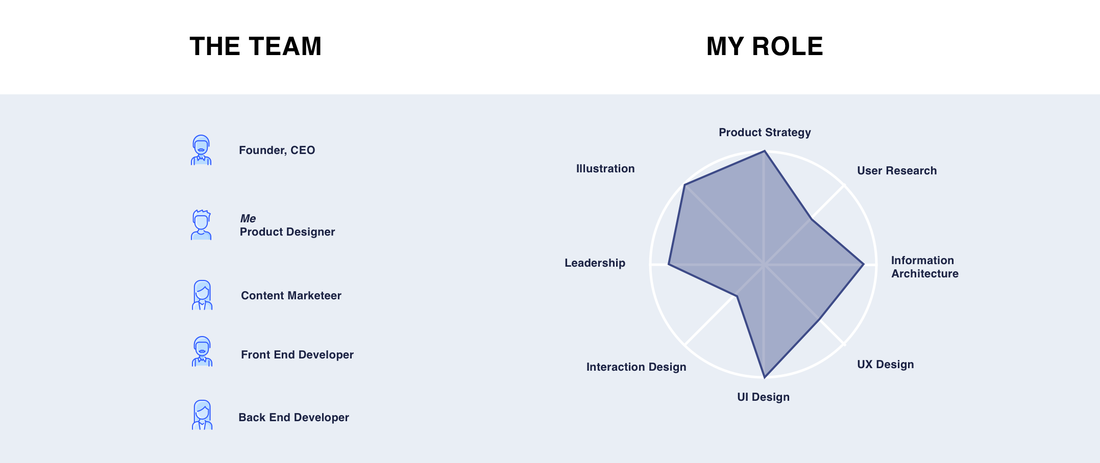
MY ROLE
Whilst working for Studio44 agency, I was introduced to the La Fiamma family to take their previously bootstrapped Squarespace website and design them a completely bespoke site which would help them raise their SEO ranking online and restaurant awareness.
THE CUSTOMER & BUSINESS OWNERS INTERACTION
-Ethnographic study of 'a day in the life' of the restaurant, site visit
-Business owner interviews via phone & F2F
-Customer interviews
-Website usability testing
-Business owner interviews via phone & F2F
-Customer interviews
-Website usability testing
MY PROCESS
I started by having a phone interview with the team behind La Fiamma, and quickly realised the emphasis they put into the fact that everything was homemade, something they were super proud.
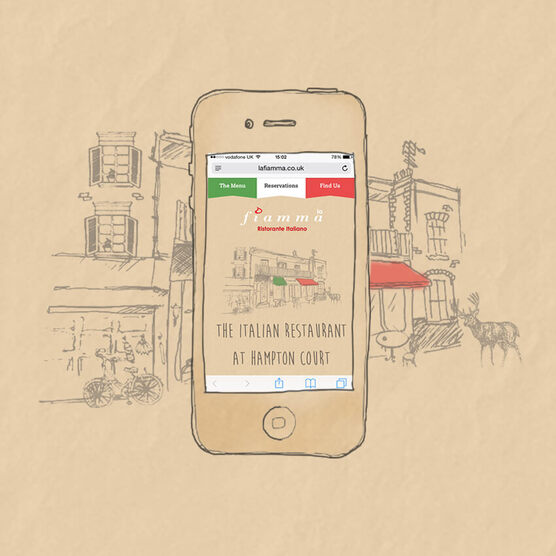
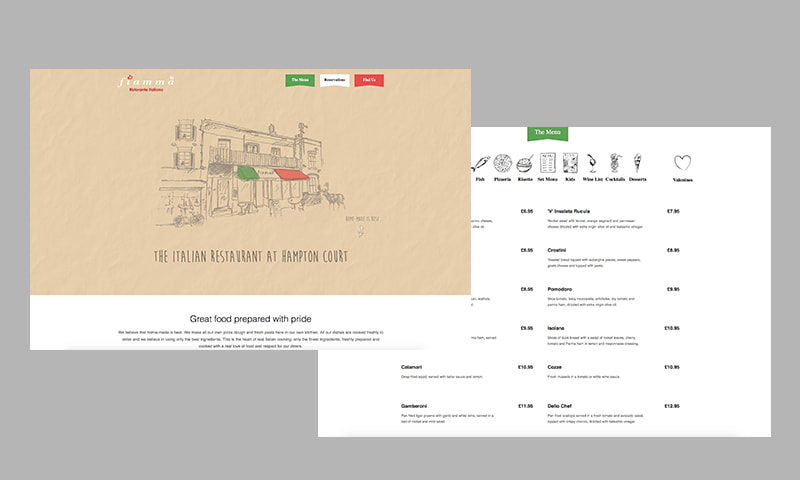
This led to the design direction of integrating hand drawn illustrations to make the site look unique, but with an emphasis to the Italian colours. I drew all the illustrations included on the site from scratch, on paper before scanning them into Adobe Illustrator, and treating them slightly.
Alongside this I as considering the journey a user goes through when landing on a website site. I distilled this down to three parts:
-View the menu
-Book a table
-View the restaurant location
These formed the navigation, visible once you land on the website even on Mobile, rather than being hidden behind a 'lazy' hamburger menu.
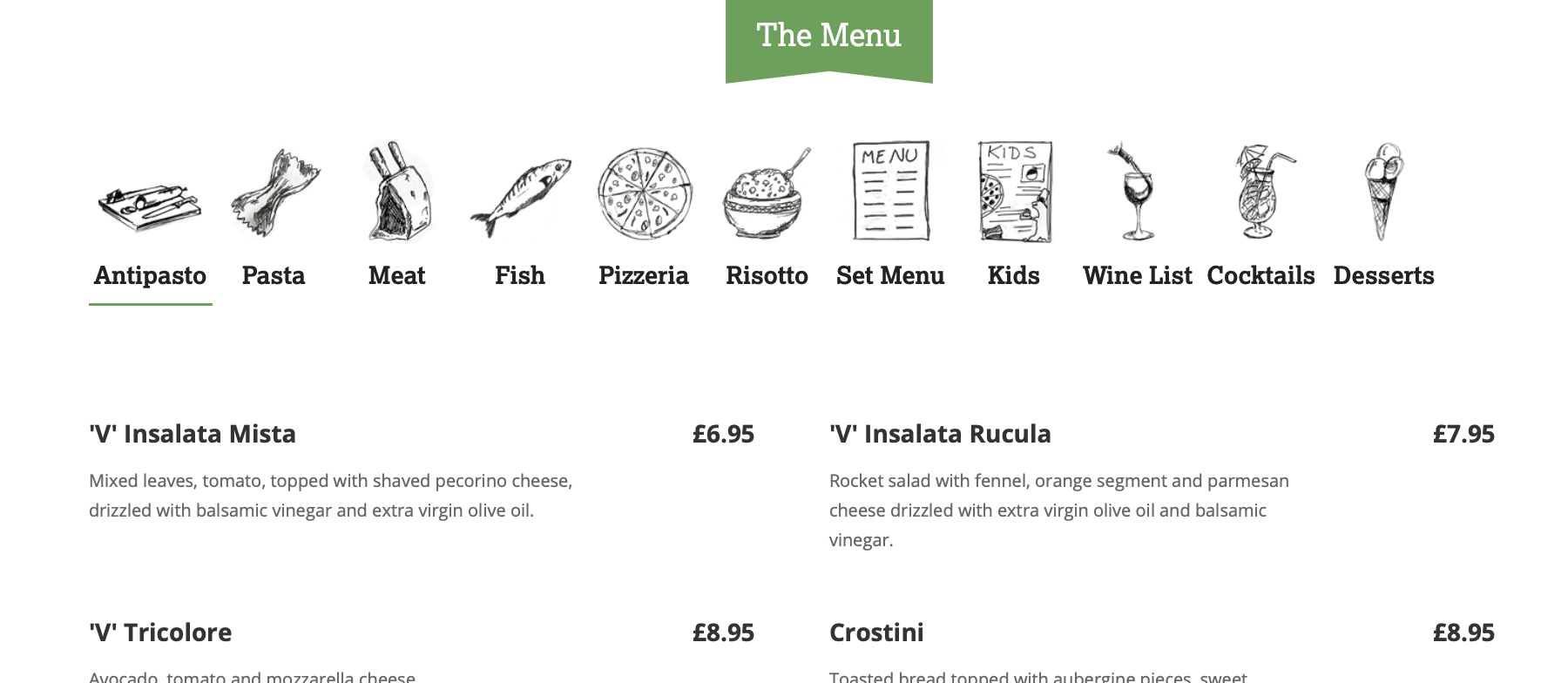
The menu included individual illustrations for each menu category to help the user identify which food groups were on offer, and reducing the cognitive load time between text based items.
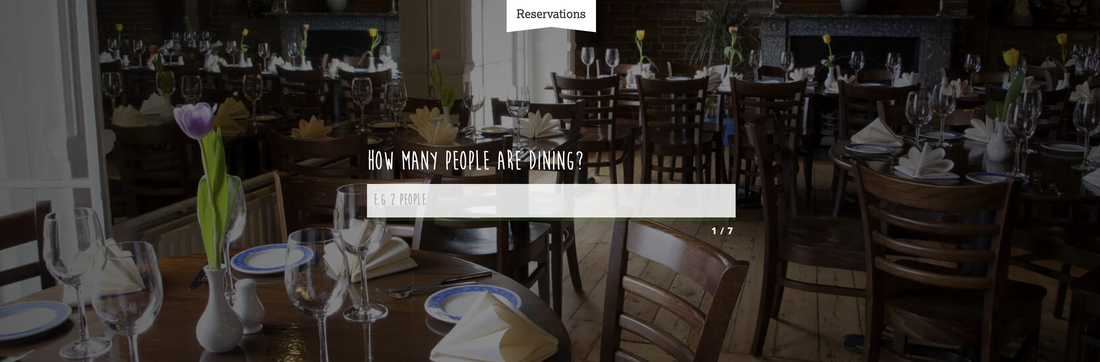
Next, I looked at the reservation booking system UX. It's common practice to provide a series of drop down boxes asking the user;
-Table size required
-Date
-Time
-Special Requirements
-Contact Details
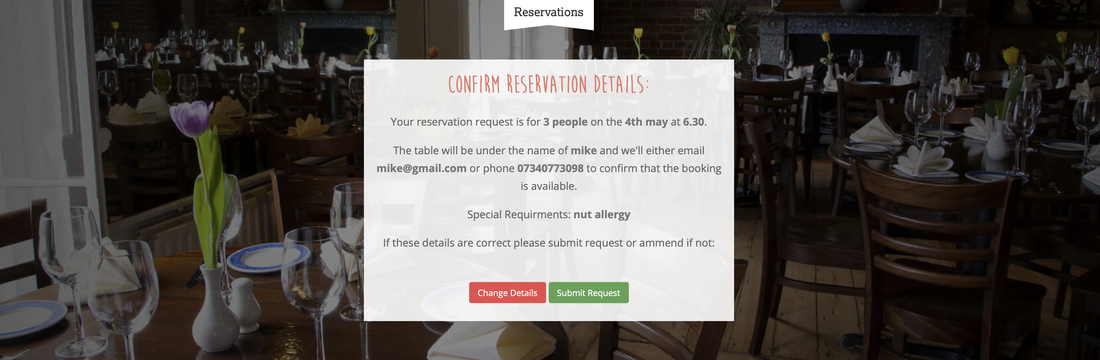
After interviewing users they felt this concept was tricky to complete especially on mobile. Using a mobile first approach myself and the front-end developer, designed a journey which asked users for one question at a time, then provided a summary at the end that they would have to confirm. This was inspired by Typeform, and once implemented followed various UX psychology principles.
The site went live in early 2015, and has remained unchanged since then due to it's conversion rate and success.
This led to the design direction of integrating hand drawn illustrations to make the site look unique, but with an emphasis to the Italian colours. I drew all the illustrations included on the site from scratch, on paper before scanning them into Adobe Illustrator, and treating them slightly.
Alongside this I as considering the journey a user goes through when landing on a website site. I distilled this down to three parts:
-View the menu
-Book a table
-View the restaurant location
These formed the navigation, visible once you land on the website even on Mobile, rather than being hidden behind a 'lazy' hamburger menu.
The menu included individual illustrations for each menu category to help the user identify which food groups were on offer, and reducing the cognitive load time between text based items.
Next, I looked at the reservation booking system UX. It's common practice to provide a series of drop down boxes asking the user;
-Table size required
-Date
-Time
-Special Requirements
-Contact Details
After interviewing users they felt this concept was tricky to complete especially on mobile. Using a mobile first approach myself and the front-end developer, designed a journey which asked users for one question at a time, then provided a summary at the end that they would have to confirm. This was inspired by Typeform, and once implemented followed various UX psychology principles.
The site went live in early 2015, and has remained unchanged since then due to it's conversion rate and success.