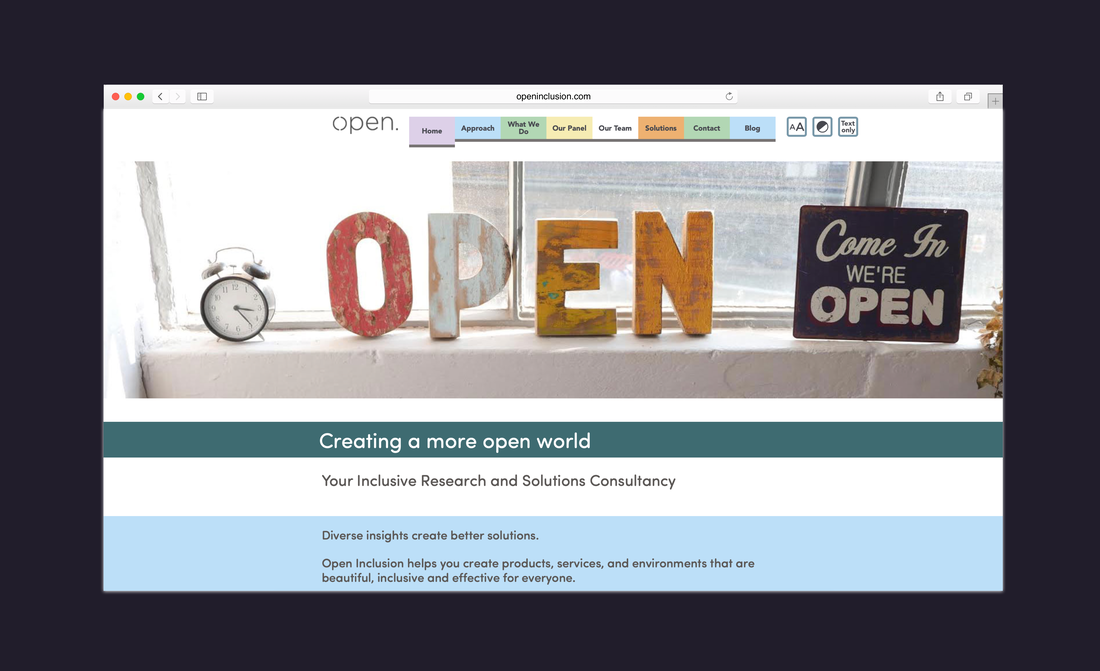
Open Inclusion
I designed a responsive website for a digital accessibility analysis agency - WCAG Approved
Deliverables
Sitemap, Wireframes, Visual Design, Developer Handover
The Problem
Open has worked with large business such as Apple, and Google to evaluate their current product offering from a usability point of view. By drawing on insights from real users, Open helps you find the barriers in your customer experience for people with different needs. Open then help you adapt your products, services or environments to better include these audiences. Open are highly engrained with user testing for individuals with disabilities.
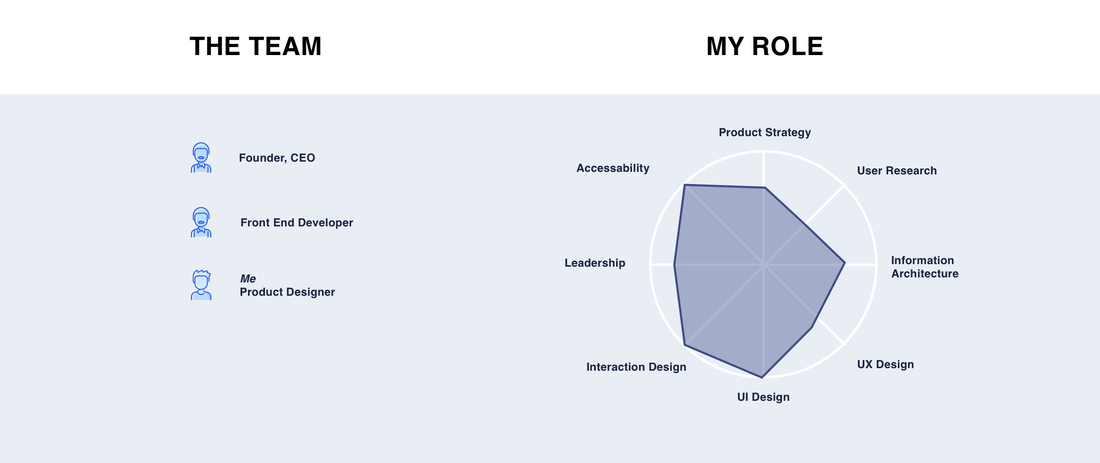
MY ROLE
I was introduced to Open while sharing a WeWork office with their team in 2015, while working as a product designers for a startup. They felt their current website was no longer suitable from an accessible point of view, something which was highly important being the company championing inclusivity, they needed to lead by example.
Their previous website was running on a customised Wordpress theme which has limited adaptation for people who were hard of sight.
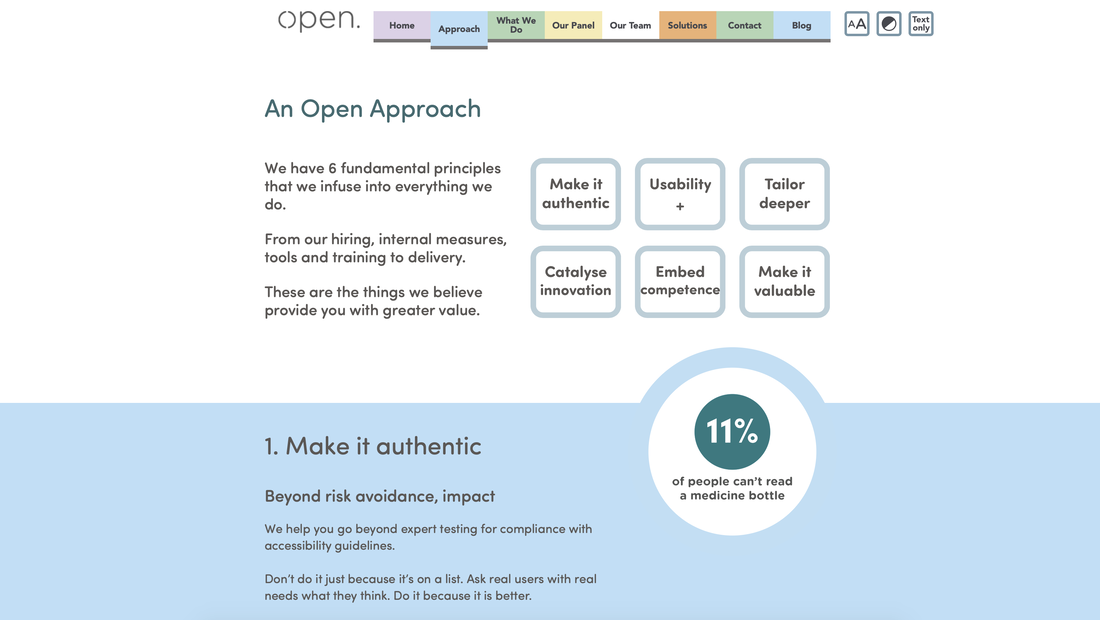
I worked with the developer over a two month period to design a new sitemap and website design which followed usability principles such as:
-WCAG accessibility checks.
-ALT text links for screen readers.
-Colour blindness and ADHD adaptation.
Their previous website was running on a customised Wordpress theme which has limited adaptation for people who were hard of sight.
I worked with the developer over a two month period to design a new sitemap and website design which followed usability principles such as:
-WCAG accessibility checks.
-ALT text links for screen readers.
-Colour blindness and ADHD adaptation.
ROADBLOCKS
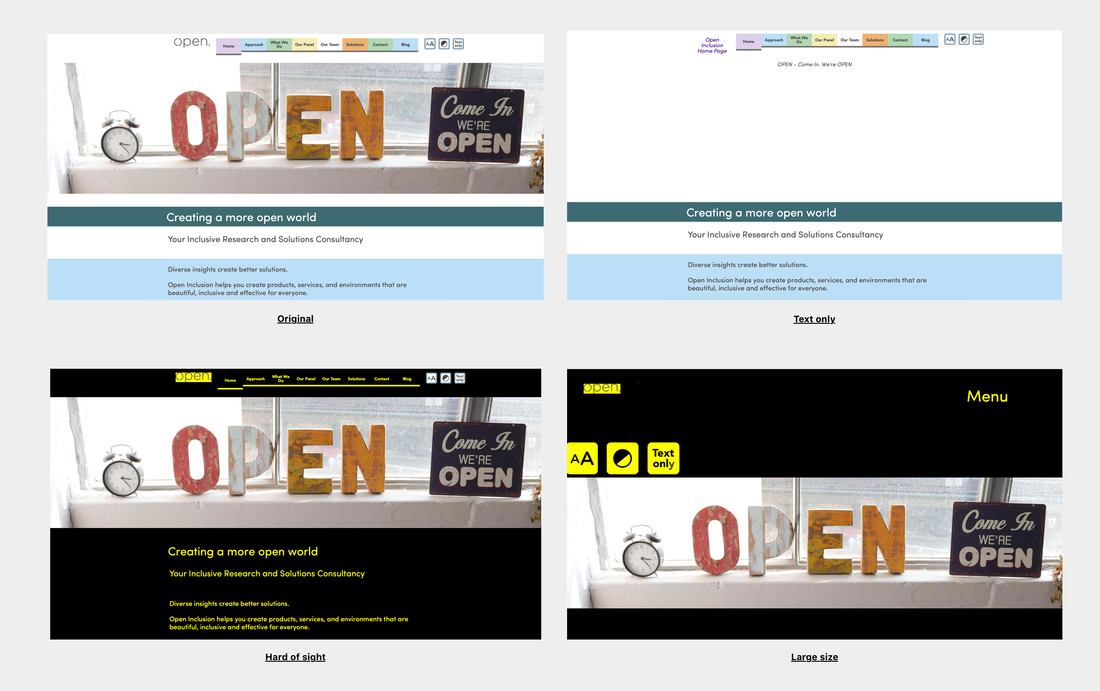
One of the hardest hurdles to overcome when making the content accessible to individuals with ADHD and extreme dyslexia, was to ensure the content could be presented in different ways. We achieved this by creating a plugin that sat on top of the website, and allowed the user to customise the site for their individual requirements.
- Headings, lists, tables, input fields, and content structures are marked-up properly
- Sequences of information or instructions are independent of any presentation
- Browsers and assistive technologies provide settings to customize the presentation